Figma Plugin for Zeplin
Streamlining the process of exporting designs from Figma to Zeplin
Problem
In 2021, the Zeplin plugin for Figma required the installation of the desktop app to export content. Designers who discovered the Zeplin plugin organically from the Figma Community could not export content without first downloading the Zeplin macOS app.
We wanted designers to experience the value of Zeplin as soon as possible. The conversion rate of designers who installed the Figma plugin to exporting screens to Zeplin was quite low.
Users were redirected from Figma to a signup webpage, then back to Figma, and then again to Zeplin where they see the export progress
Users go through key export flows right from the plugin: including a simplified onboarding, project selection, and tracking the export process.
I led the redesign of the plugin, keeping Figma's UI2 guidelines in mind, to provide a seamless experience for Figma designers trying out a new handoff tool.
Try it out for yourself: Zeplin's plugin for Figma ↗
Solution
Onboarding states for the plugin
Showing core value props of Zeplin to new users who install the plugin
While preparing the Zeplin project, keeping users engaged by showing progress and truly fun facts
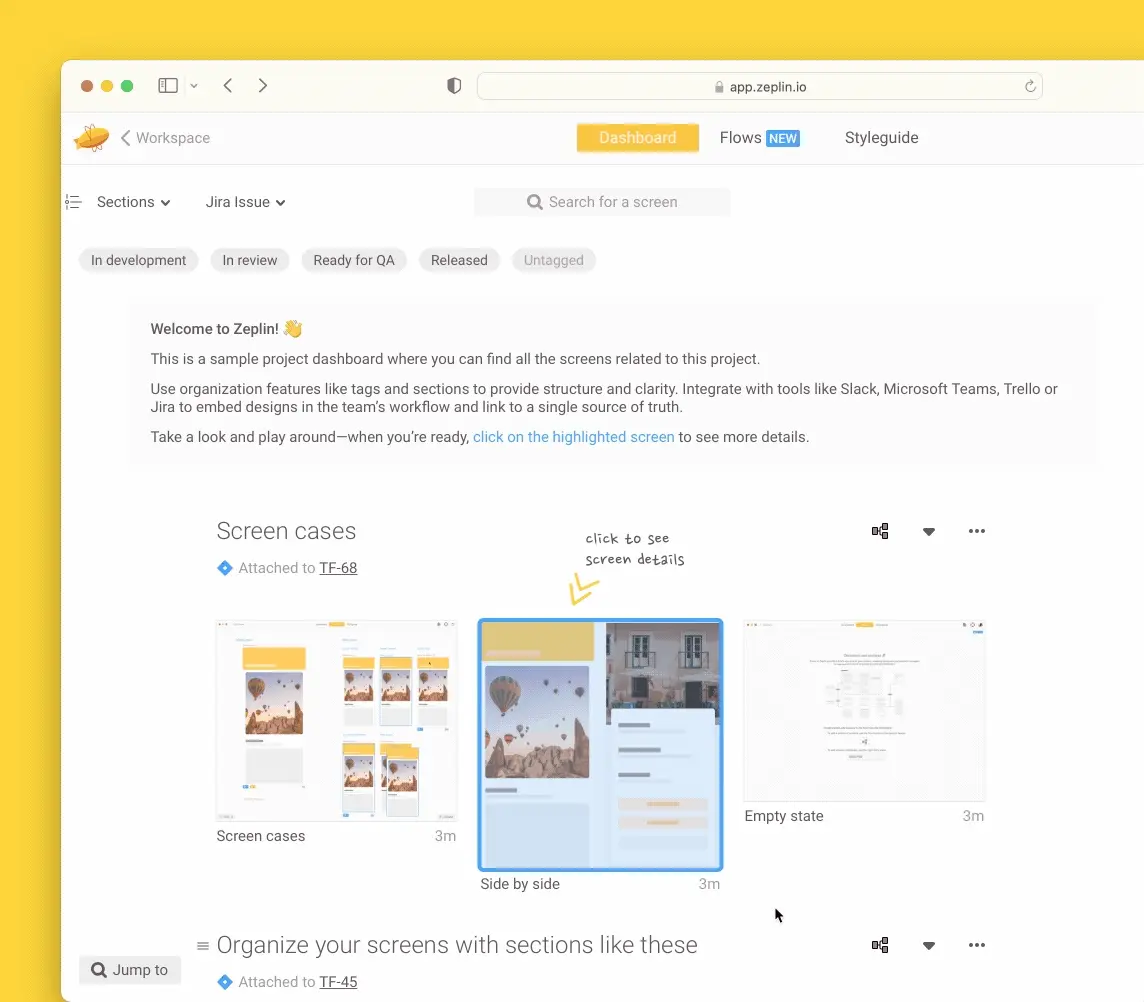
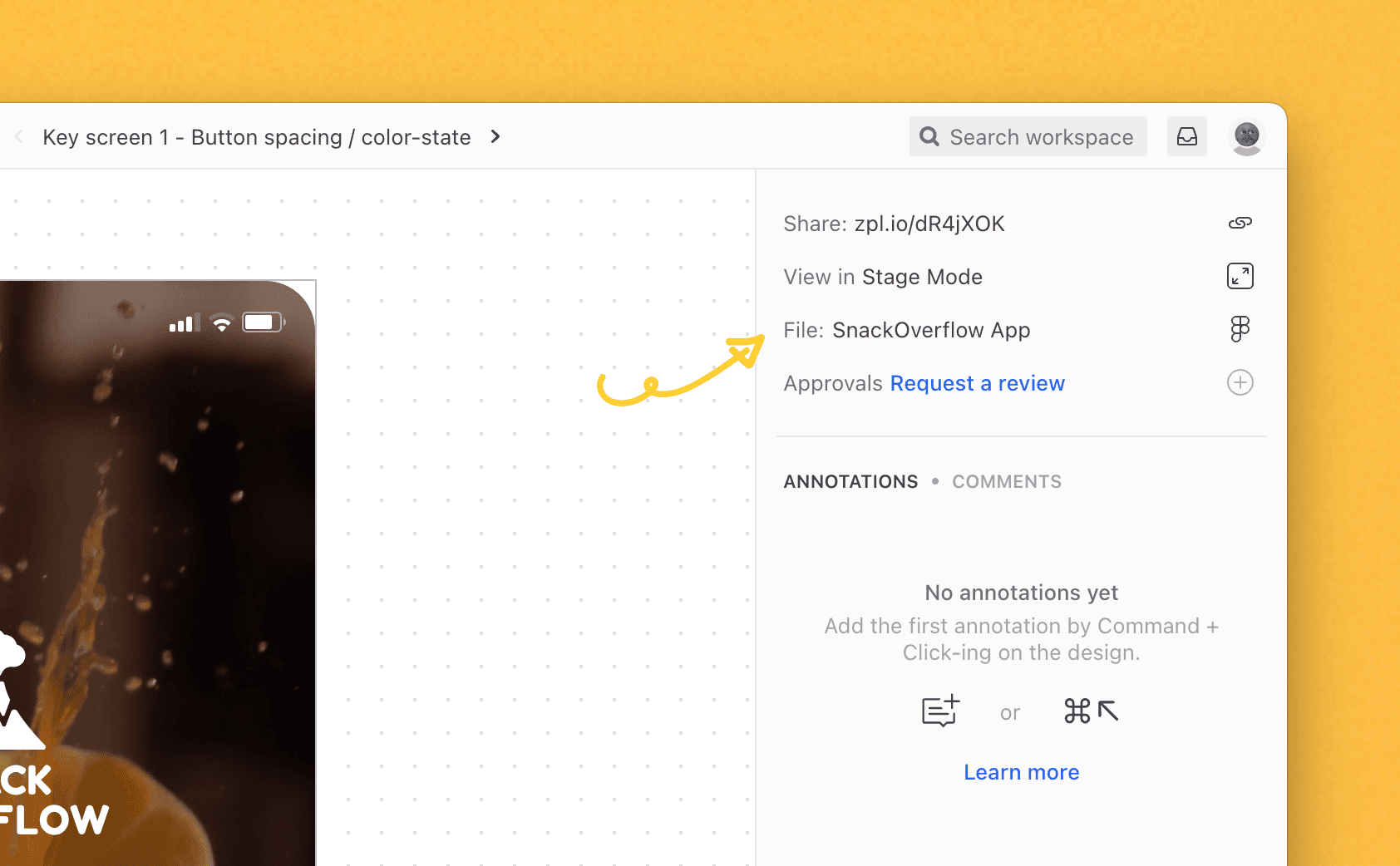
Setting up expectations in Zeplin
A sample project highlighting key Zeplin features
Users can find the source file from their Zeplin workspace
Improved usability by shipping iterations as fast follows
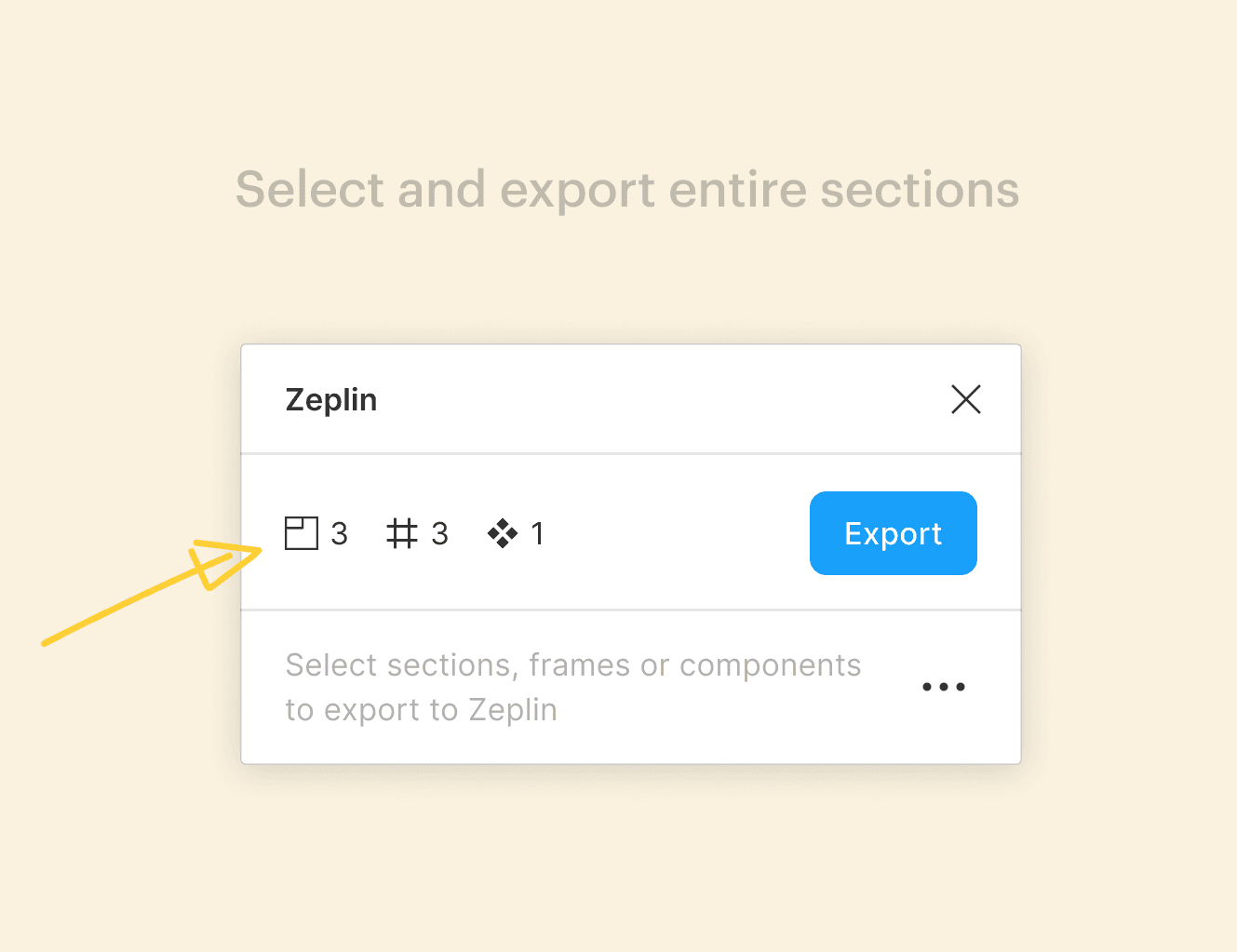
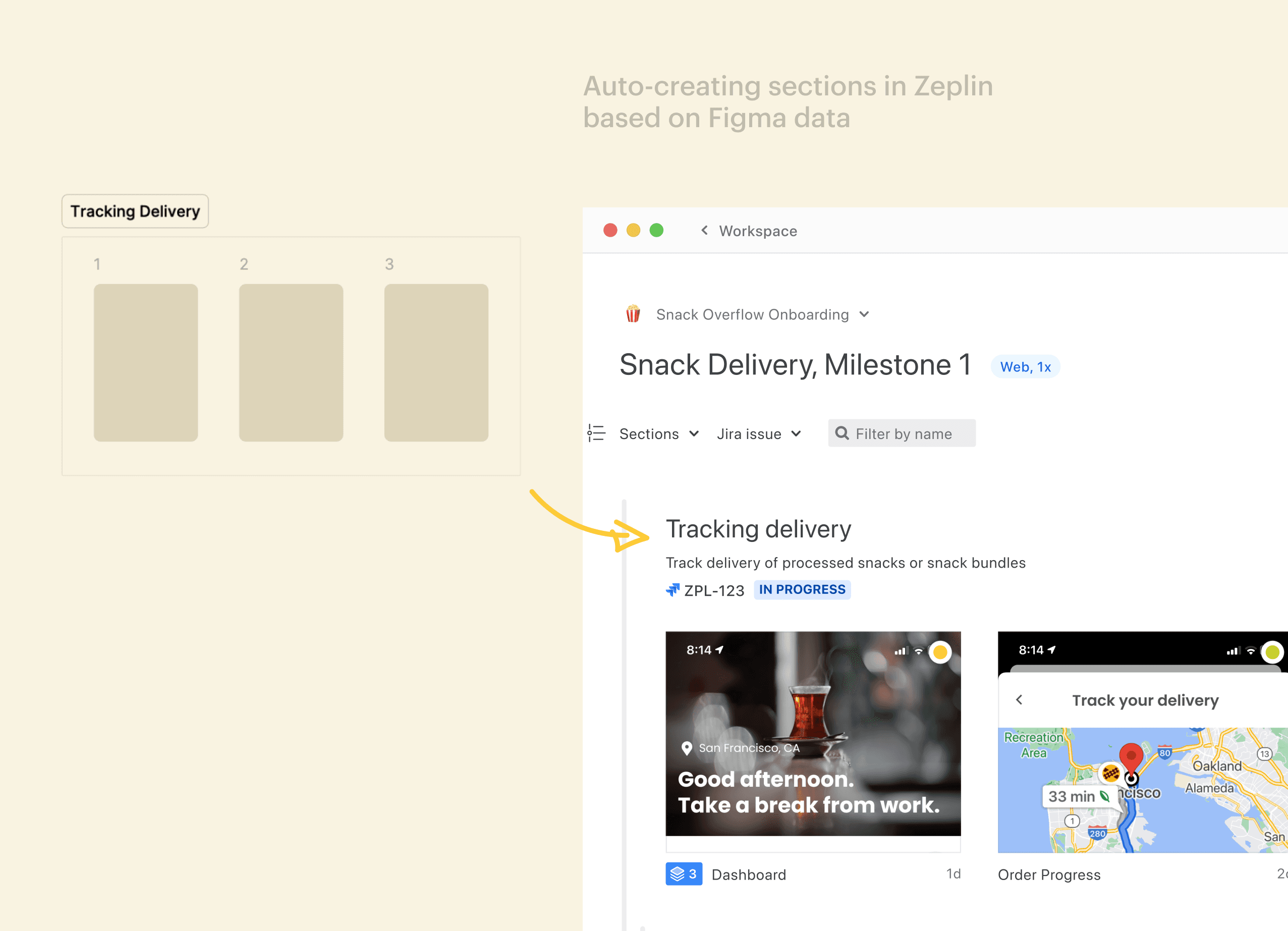
Adding support for Figma Sections
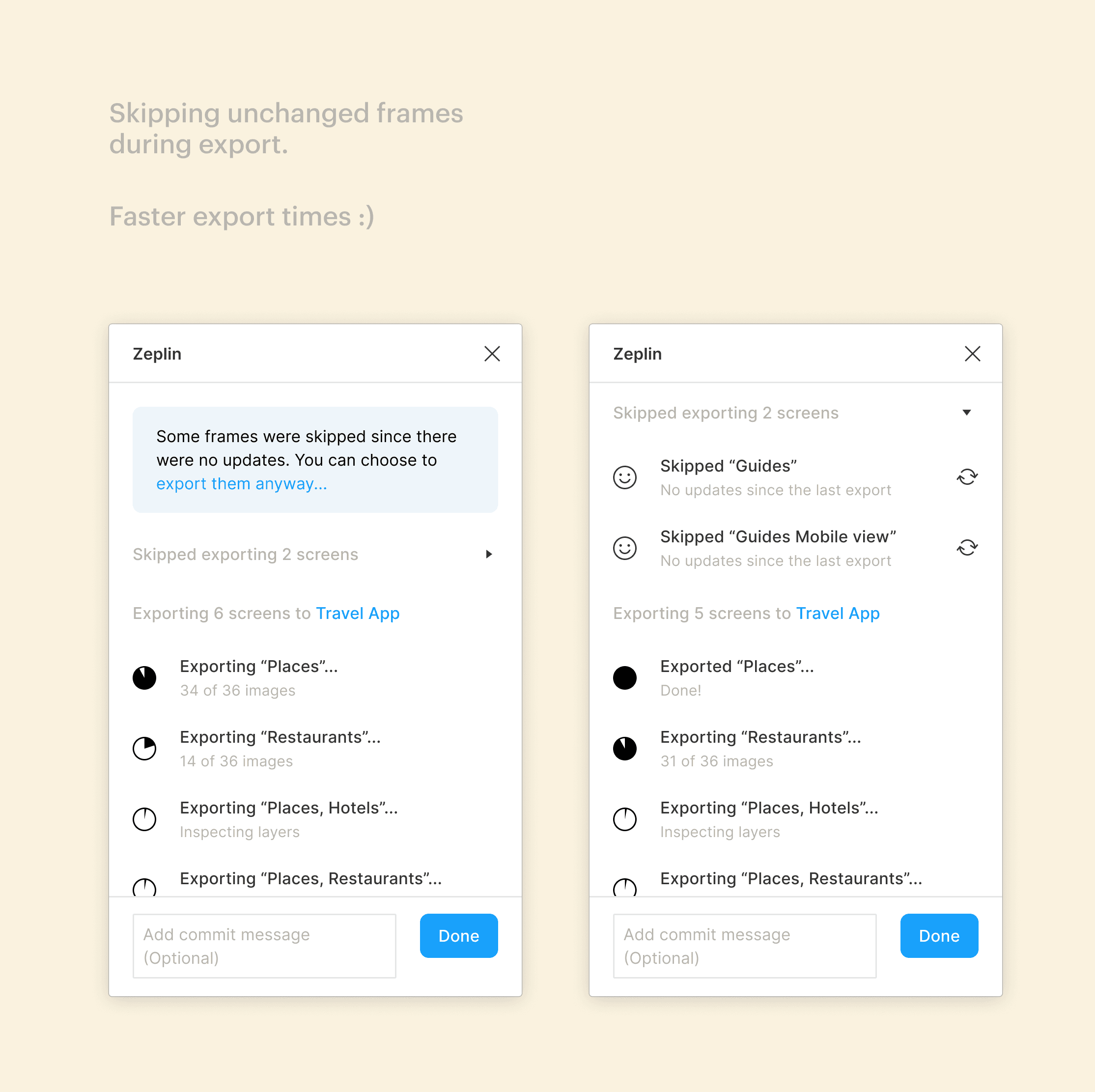
Reducing redundant work for designers by using data better

Reducing time spent by designers waiting
Sweating out the smaller details
Figma Community file for Zeplin
Onboarding new Zeplin users in a playground file by doing, not showing
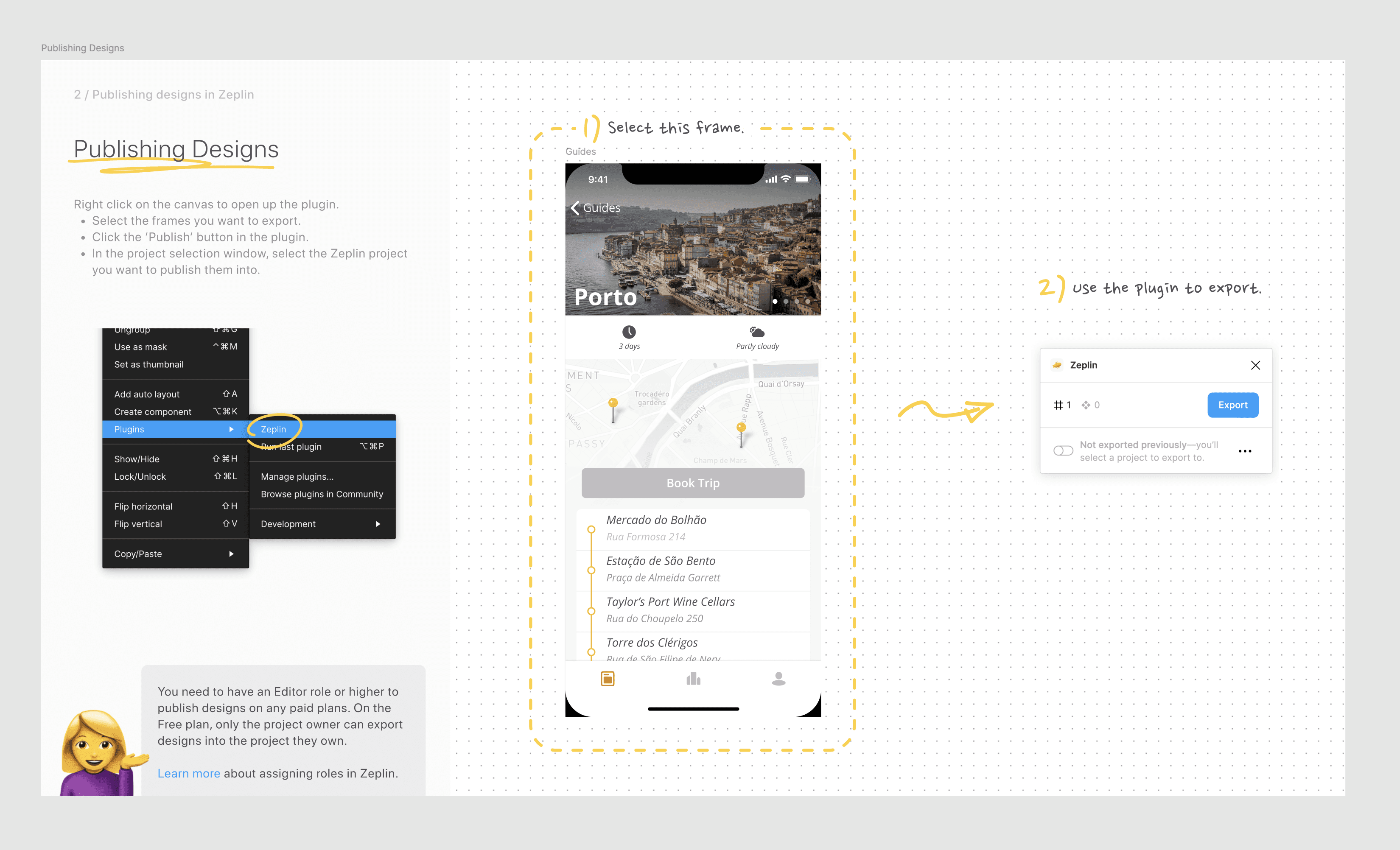
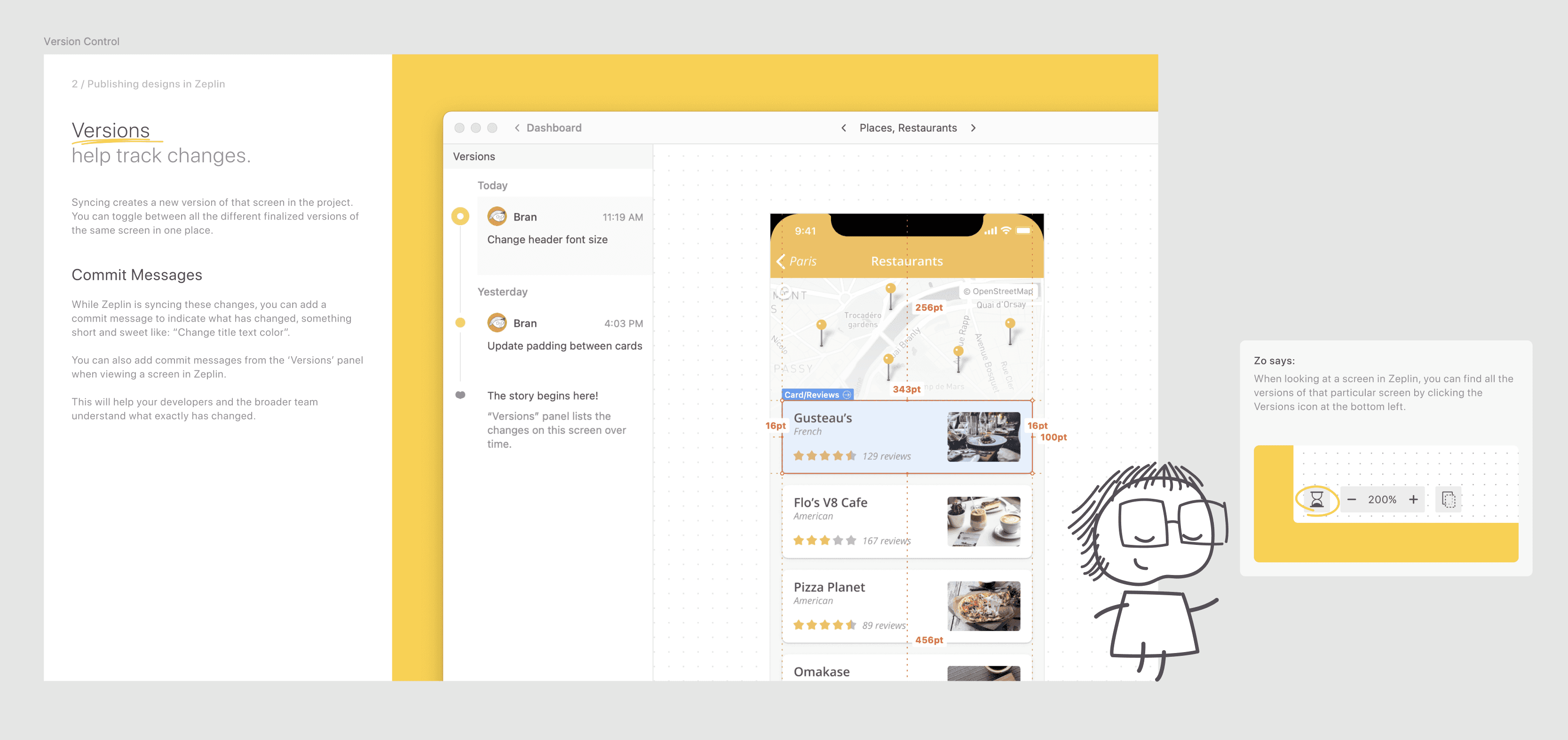
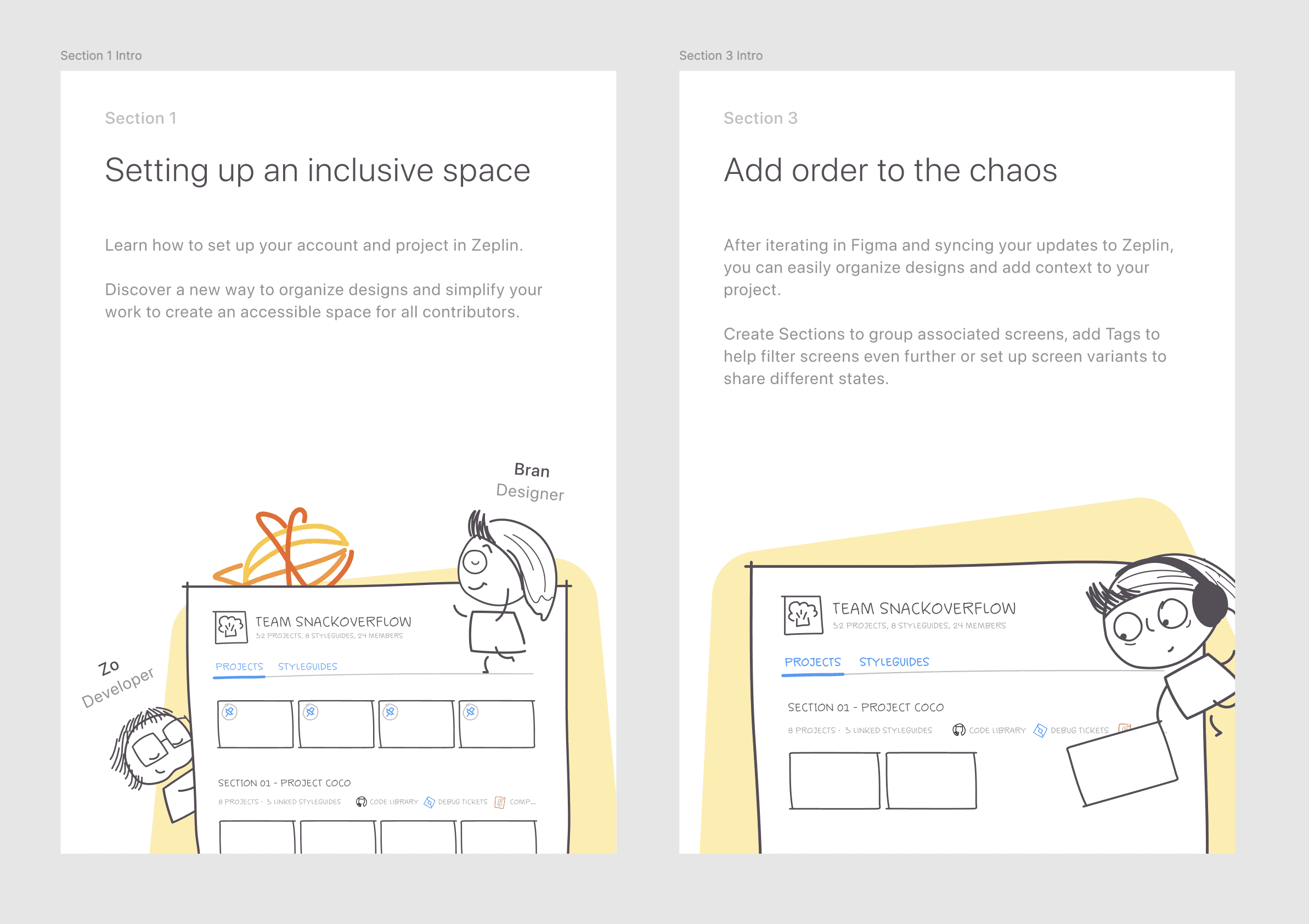
A part of my onboarding project included publishing a step-by-step guide to use the plugin in a Figma Community file. This was meant to support the plugin changes being rolled out later in the year.
The community file had 82k installs in the first 6 months.
This file has since been updated. Access the original version here ↗
password: figmatoZeplin
or LinkedIn