PROBLEM STATEMENT
To enable visually impaired children to better perform physical education in their existing school's ecosystem.
To enable visually impaired children to better perform physical education in their existing school's ecosystem.
RESEARCH, DESIGN AND EVALUATION | 2019 | COURSE PROJECT
RESEARCH, DESIGN AND EVALUATION | 2019 |
Designing for Adaptive P.E.
Designing for Adaptive P.E.
PROJECT OVERVIEW
As part of our core HCI course in the graduate program, the students had to undertake the typical design process to address a problem statement of their choice.
Given the theme of 'On-the-go', students of this course were asked to brainstorm project themes and back them up with preliminary research. A group of students then designed products that tackle those problems and conducted a discount evaluation of their prototypes.
DURATION
August 2019 - December 2019
TYPE OF ENGAGEMENT
A semester-long project for the graduate-level course CS 6755: HCI Foundations at Georgia Tech's MS HCI Program.
MY ROLE
Working within a team of five members, I participated in conducting interviews and running user studies with teachers and a visually impaired student.
Took lead on designing the tablet interface, graphic and print design deliverables.
WHAT'S
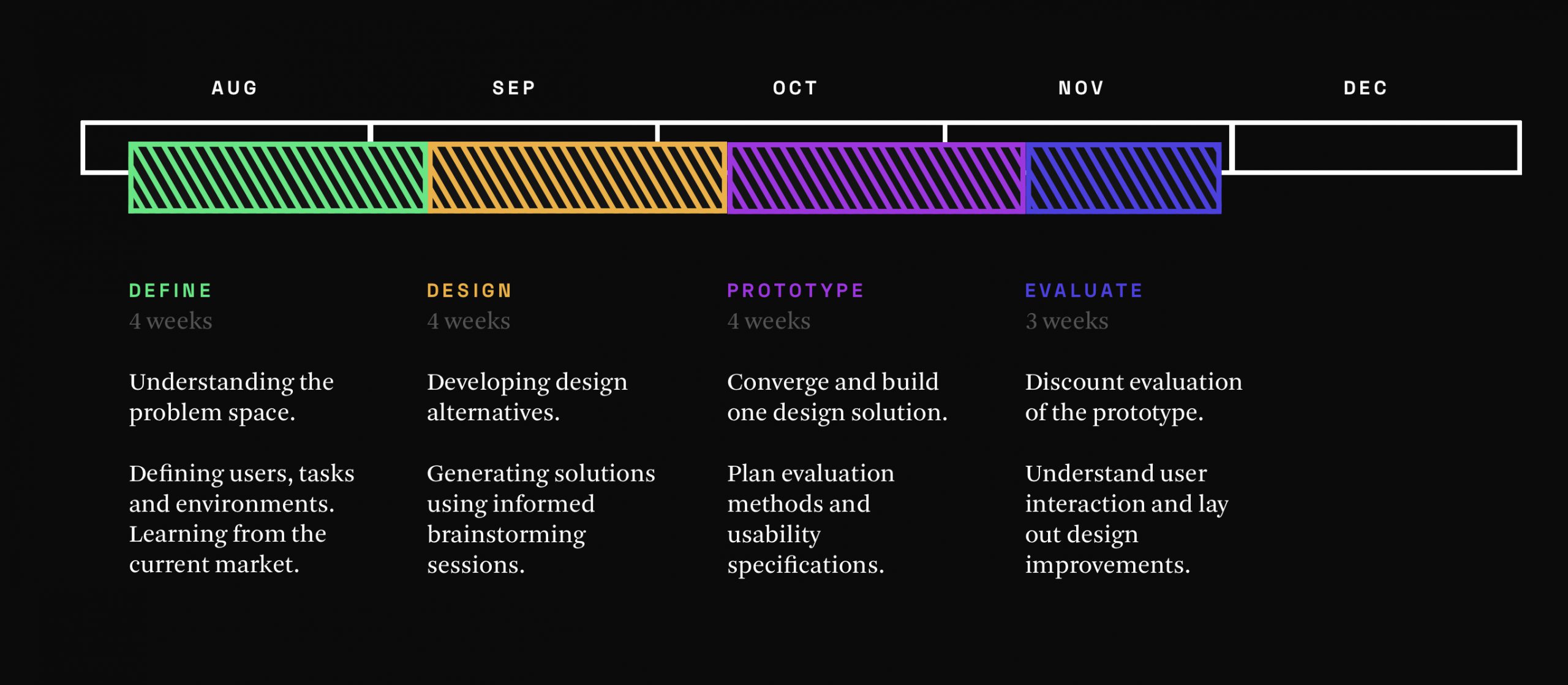
The Timeline
The Timeline
Over the course of the Fall 2019 semester, the team had to define a timeline for the project. Since this project was for a course focusing on the double-diamond design process, we focused more on adhering to the process and making design decisions based on our discount research and evaluation. We planned to evaluate our final design by testing the prototype with usability and accessibility experts, and visually impaired students.
BRAINSTORMING THE
Initial Design Problem
Initial Design Problem
For this graduate course, student groups were given the theme to 'design for users on-the-go'. The course project began with student groups defining their project prompts based on brainstorming sessions done for the course theme. These were structured brainstorming sessions with the goal of settling in one direction for the project.
THEME INTERPRETATION

DOMAIN

TARGET AUDIENCE

CHOSEN INTERPRETATION
Physical Activity:
Fitness
CHOSEN DOMAIN
Education:
P.E. Class
CHOSEN TARGET AUDIENCE
Visually impaired students
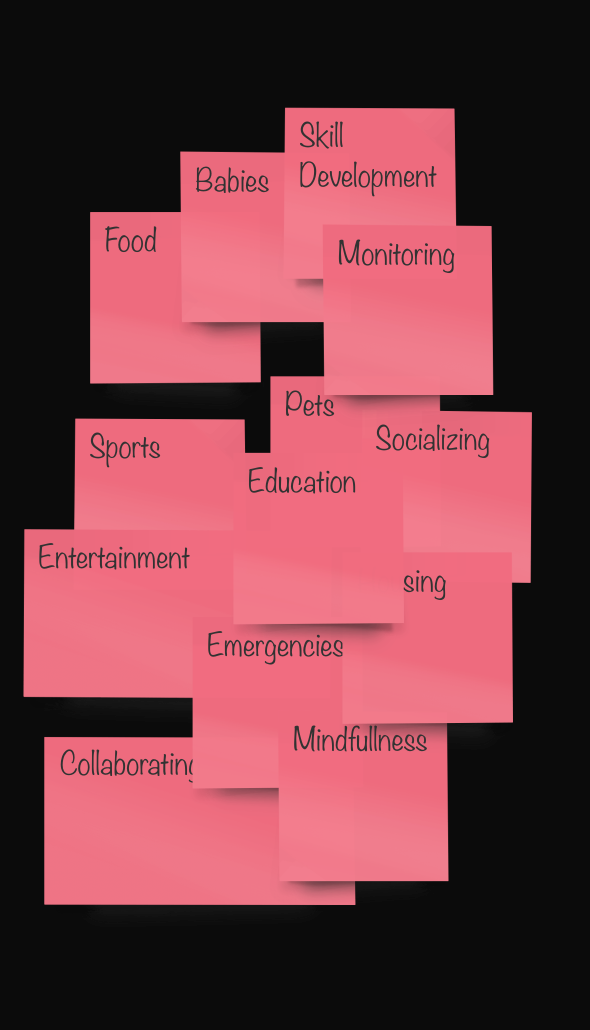
We documented the brainstorming session through good ol' Post-its. Using this wall of Post-its as a starting point, we defined a problem statement comprising of these three segments:
INITIAL DESIGN PROMPT
Improving aspects of physical fitness and exercising for individuals with visual impairment.”
Improving aspects of physical fitness and exercising for individuals with visual impairment.”
At this point, we decided to conduct a Secondary Research to uncover the scope and possibilities hidden behind our problem statement. We went through research papers, news articles, videos, etc. to understand the prominent difficulties that people with visual impairment face.
INITIAL RESEARCH FINDINGS
[1]
Among 285 million visually impaired individuals in the world, there are 39 million blind and 246 million people with low vision. We decided to provide a flexible solution that meets the needs of varied users because a larger proportion of the blind population does not face complete blindness, but low vision impairment.
SRC: WHO GLOBAL DATA ON VISUAL IMPAIRMENT
[2]
We found many reports where children frequently complained about not feeling included as part of the P.E. classes in their schools. They feel like they are made to 'sit on the sidelines', while their sighted peers engage fully.
[3]
Historically, the inaccessible nature of gym equipment has proven to be one of the biggest hindering factors preventing visually impaired individuals from maintaining their fitness. However, there have been recent efforts in improving the accessibility of gym equipment.
In this vast design space, we saw opportunity in designing for visually impaired school children. By understanding the adaptive physical education (P.E.) class in their schools, we hoped to define areas that would benefit from design interventions. We aligned our project prompt to better reflect this direction.
INITIAL DESIGN PROMPT
Devising tech interventions to enable visually impaired students to better perform P.E. in their existing ecosystem.
Devising tech interventions to enable visually impaired students to better perform P.E. in their existing ecosystem.
UNDERTAKING
User Needs Research
User Needs Research
In order to understand the design space better, we interviewed several people who are relevant to the design area as stakeholders. Among these were elementary and high school teachers who supervise visually impaired students on a daily basis. Additionally, we interviewed one subject matter expert; a blind Paralympian who is an expert in assistive technology.
SEMI-STRUCTURED INTERVIEWS
PARTICIPANTS: 4
These included elementary and high school teachers who supervise visually impaired students on a daily basis. Additionally, we interviewed one subject matter expert; a blind Paralympian who is an expert in assistive technology.
DATA ANALYSIS
METHOD: AFFINITY MAPPING
After reducing the interview transcription into block-sized notes, we started to map the affinities of these notes and gain an understanding of the bigger picture. Our goal was to define a hierarchial category of the user needs.


We ended up defining hierarchies and mapping affinities for about 200 notes (each on one Post-it). We were able to cluster problems and anxieties into a few localized areas. We spent time discussing the design implications of these findings and how it affects the next steps in the project.
We were able to define 13 notable findings and what implications these findings might have on our project. Out of these, we decided to focus on the following 6 findings as potential problem areas or user needs to design for:
PLANNING AND STRUCTURE
“My students and I design the P.E. activities on-the-go based on resources at hand."
“My students and I design the P.E. activities on-the-go based on resources at hand."
The nature of the P.E. classes is improvisational, and teachers have to look at the resources they have available and think of how they can tailor activities for students with special needs. Among other needs, we found:
COORDINATION AND INTERACTION
COORDINATION AND INTERACTION
“My students want to interact with each other in the P.E. class."
Collaboration and cooperation are a big part of physical education, and the solution should not alienate or isolate any groups of students. It is desirable for the teachers that the solution enables interaction between all students.
“My students want to interact with each other in the P.E. class."
Collaboration and cooperation are a big part of physical education, and the solution should not alienate or isolate any groups of students. It is desirable for the teachers that the solution enables interaction between all students.
COORDINATION AND INTERACTION
“My students do not want to be treated differently.”
Our research showed that visually impaired students do not want special treatment or isolation. They want to blend in with the rest of the students and enjoy the P.E. class. The solution should afford this possibility, and ideally should be as invisible as possible, so as to not draw attention.
COORDINATION AND INTERACTION
“I want my P.E. class to be flexible enough to accommodate all students.”
Students want to facilitate the interaction between regularly-abled and specially-abled students. They are unable to do so at the moment and have to segregate on the basis of ability into regular P.E. and Adaptive P.E.
COPING MECHANISMS FOR ACTIVITY
COPING MECHANISMS FOR ACTIVITY
“My students need a solution that is tailor-made for their individual needs.”
Every individual has a different perception of the world depending on their impairment and cognitive level. Every student with impairment faces a unique set of challenges. The solution should afford the flexibility to allow the individual to customize it as per their needs.
COPING MECHANISMS FOR ACTIVITY
“My students learn to navigate in space using their other senses."
“My students learn to navigate in space using their other senses."
The teachers reported that their students, with time, learn how to heighten their other senses (smell, proprioception, etc) in order to cope with their lack of vision. This was a key observation that we kept in mind as we progressed through the project.
PLANNING AND STRUCTURE
“I need assistance from many people in order to plan and execute my P.E. class.”
The teacher that is planning and executing the P.E. class needs feedback from multiple stakeholders (A.P.E specialists, students, parents, etc.).
COPING MECHANISMS FOR ACTIVITY
“Experience and familiarity benefit my students.”
Our research showed that visually impaired students do not want special treatment or isolation. They want to blend in with the rest of the students and enjoy the P.E. class. The solution should afford this possibility, and ideally should be as invisible as possible, so as to not draw attention.
GENERATING IDEAS USING
Informed Brainstorming
Informed Brainstorming
Keeping our research analysis in mind, the team brainstormed ideas to solve specific problems faced by our user groups. Using these raw ideas and our research inferences, we narrowed down on our problem space. We wanted to focus on developing design solutions for narrow and well-defined problem areas, hoping that doing so will allow us to restrict the scope of our brainstorming session. Hence, we focused on two design inferences from our research:
COPING MECHANISMS FOR ACTIVITY
“My students and I design the P.E. activities on-the-go based on resources at hand."
PLANNING AND STRUCTURE
“I need assistance from many people in order to plan and execute my P.E. class.”
Using these as 'prompts' for us to focus on, we entered the brainstorming session by defining a design question that encapsulates the user needs highlighted by the other two aforementioned findings.
DESIGN QUESTION
“How might we enable teachers and physical educators, who do not possess the expertise to plan and conduct accessible physical training, helping visually impaired students in an Adaptive P.E. class setting?”
“How might we enable teachers and physical educators, who do not possess the expertise to plan and conduct accessible physical training, helping visually impaired students in an Adaptive P.E. class setting?”
The teachers reported that their students, with time, learn how to heighten their other senses (smell, proprioception, etc) in order to cope with their lack of vision. This was a key observation that we kept in mind as we progressed through the project.



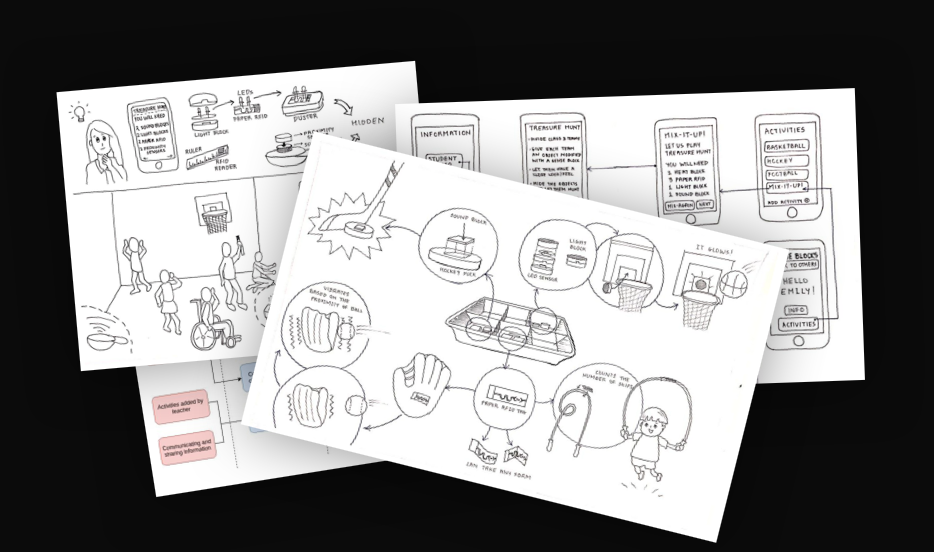
Our agenda for the session was to shortlist the ideas down to three. We would develop these design ideas and prepare mockups and sketches that describe the design solution. To give context to the system, we developed storyboards and narrative walkthroughs for each idea. We justified design decisions and listed out the strengths and weaknesses of each proposed idea.
DESIGN IDEA #1
A modular toolkit of sensors that makes multiple sports and activities accessible for students; giving the instructors more control over their class activities.
DESIGN IDEA #2
Simulating sports virtually on TV using motion sensors and haptic controllers; provide practice, familiarity, and collaboration for visually impaired students.
Our agenda for the session was to shortlist the ideas down to three. We would develop these design ideas and prepare mockups and sketches that describe the design solution. To give context to the system, we developed storyboards and narrative walkthroughs for each idea.
We justified design decisions and listed out the strengths and weaknesses of each proposed idea.
The evaluation of the design ideas, in conjunction with their individual strengths and weaknesses, was done considering the following categories:
- real-world implications;
- confidence in evidence;
- range of user group or problem addressed;
- technological feasibility.
DESIGN IDEA #3
A VUI enabled class instructor with audio and haptic feedback; assists the P.E teacher with class management.
DEFINING DETAILS OF
The Final Design
The Final Design
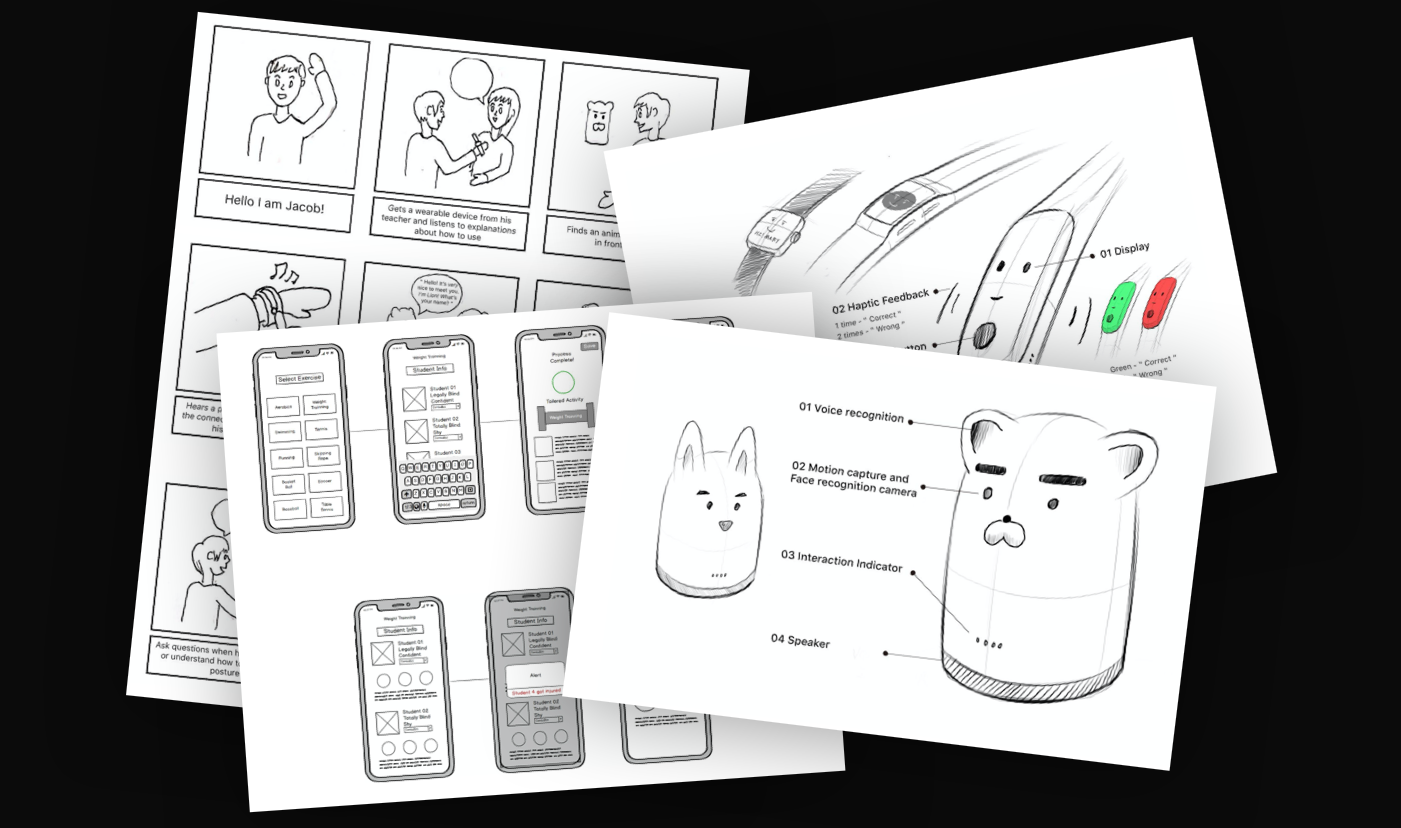
After evaluating the fit of our proposed ideas with the design area, we ranked each idea based on its practicality and creativity. Leaning heavily on the first idea (modular toolkit of sensors), we prepared sketches describing our idea. We added features and functionality to the initial idea and questioned our understanding of the idea itself. "Does this design alleviate the anxieties of our user group?", we asked ourselves.
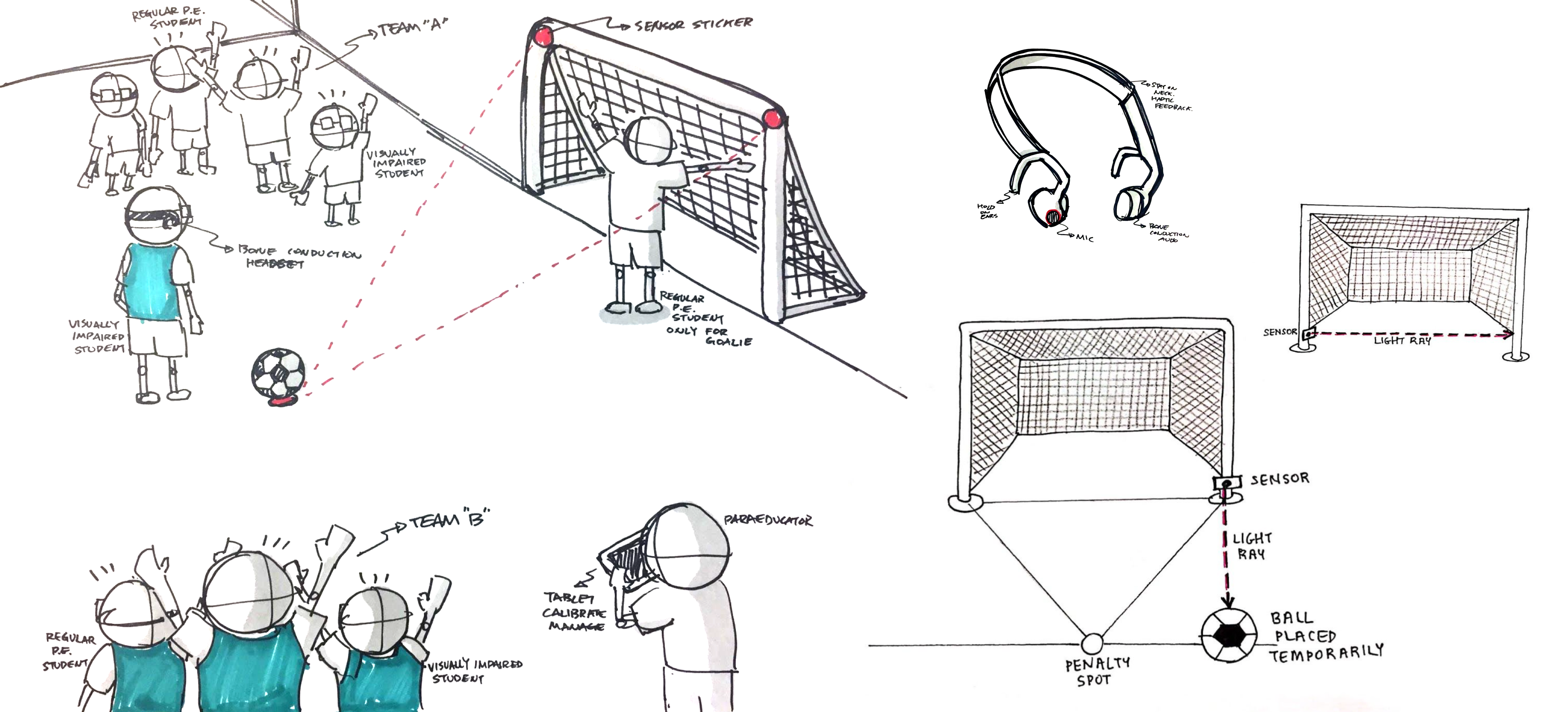
PROPOSED DESIGN SKETCHES FOR:
A modular, multi-sensor toolkit that augments the adaptive P.E. class environment for visually impaired students.


FIRST,
A tablet-based interface lets teachers set up the sensors for a particular activity. It also allows them to track student performance and helps them plan future activities.
THEN,
Sensors capture the positioning of goalposts in the real world.
FINALLY,
A headset lets students hear the location of the goalposts using a Voice UI.
For the scope of our course, we decided to prototype the application of our idea to one common activity or sport participated by visually impaired individuals. We chose soccer. The sport is actively played by individuals across the impairment spectrum; even at the paralympic level. A related sport, goalball, is another activity that is designed specifically for visually impaired individuals.
Within soccer, our prototype was designed to support the activity of penalty taking. This involves a shot taker kick the ball at a sighted goalkeeper. If the shot taker is visually impaired, our prototype would allow the person to request audio pings corresponding to the location of the goalposts in the real world.


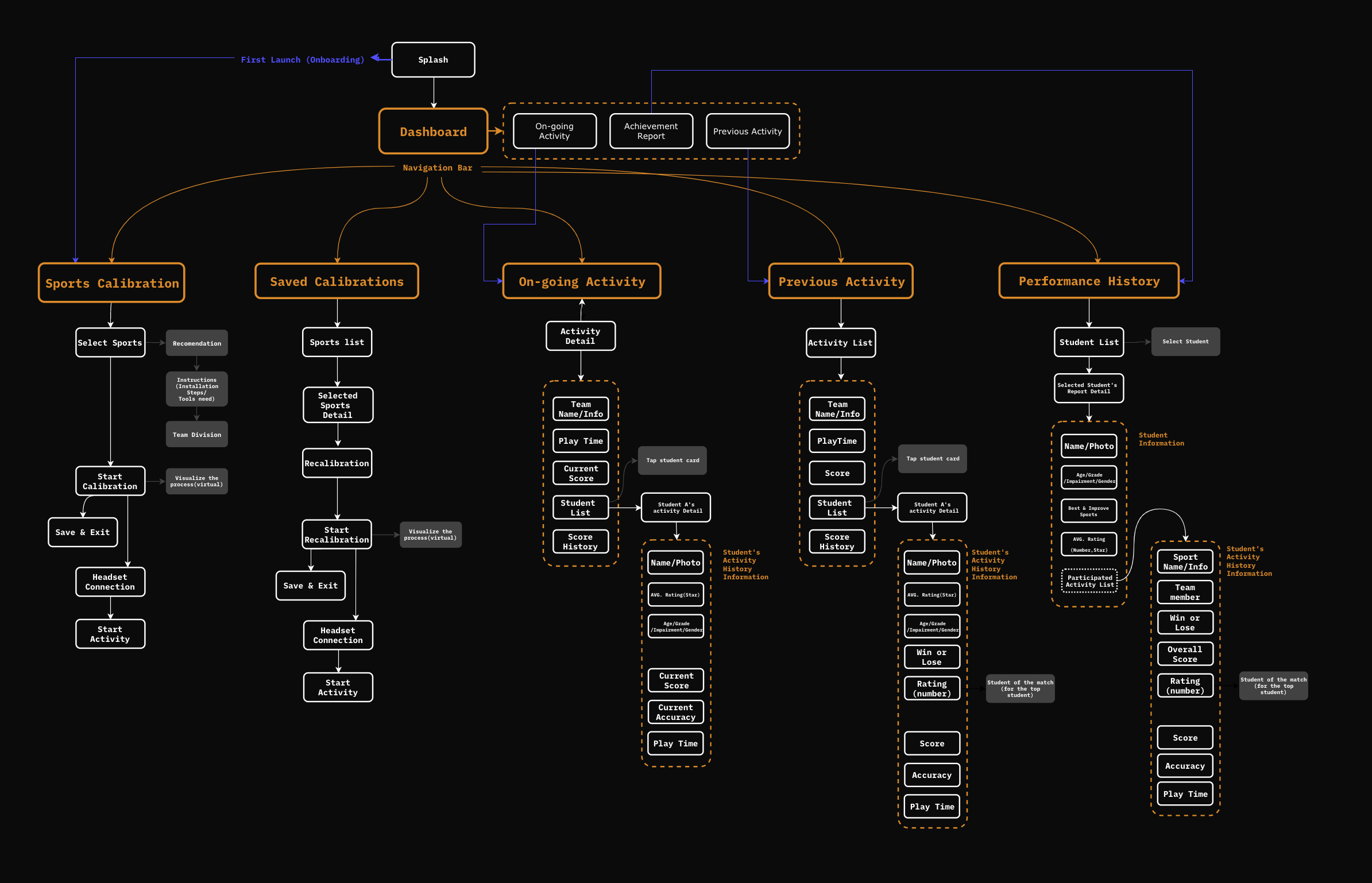
INFO ARCH FOR:
Information Architecture: Tablet Application
For the teacher-facing tablet application, we prepared information architectures and wireframes outlining the functionalities offered. The dashboard was designed to provide access to most key features in as few taps as possible. Additionally, the onboarding process was also outlined in the information architecture.

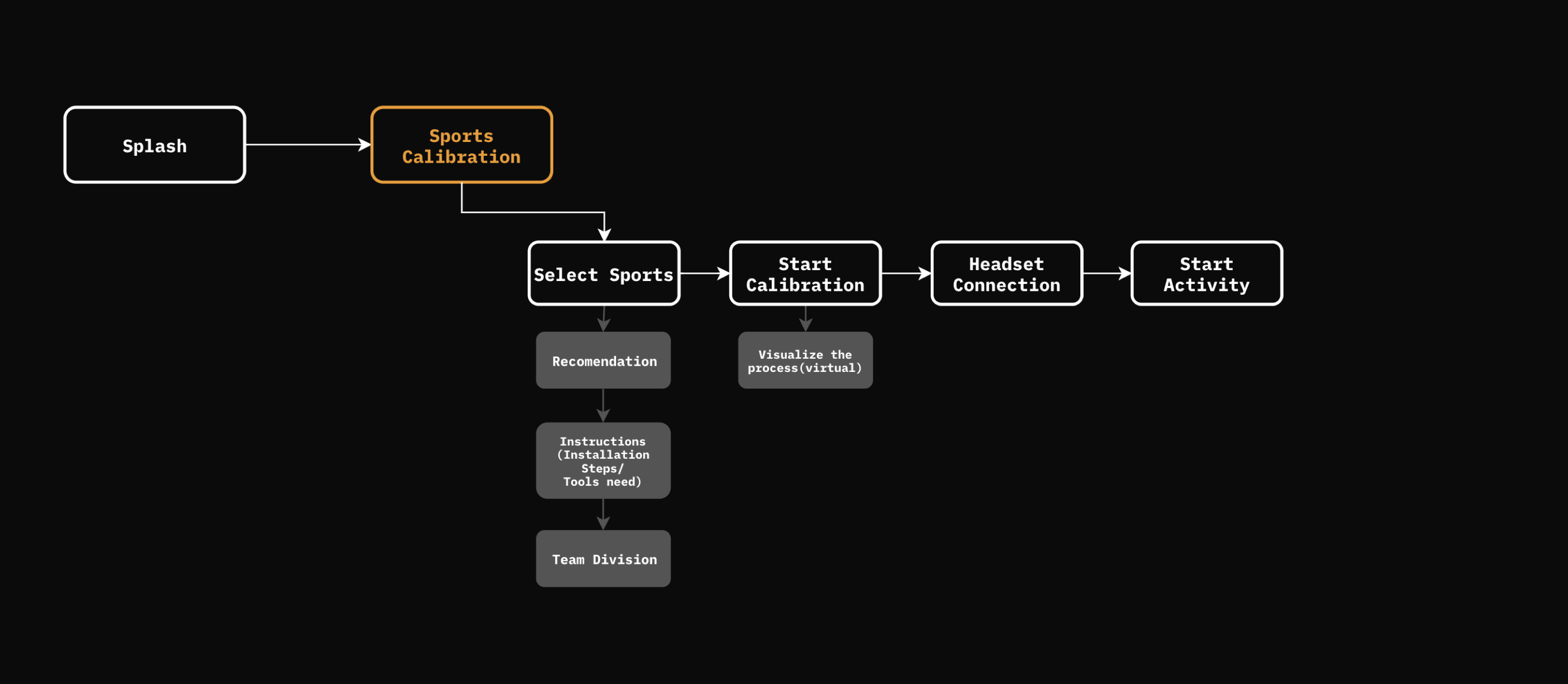
INFO ARCH FOR:
Sample Task 1: Setting up a game for the first time.
For the initial setup of the system, teachers would be prompted to directly proceed to choose their sport and set up the required calibration for sensors. We felt that showing a dashboard to a first time user would not be the best idea due to unfamiliarity with the navigation. Instead, we focus on the intent of the new user, i.e setting up a sport for her students.

INFO ARCH FOR:
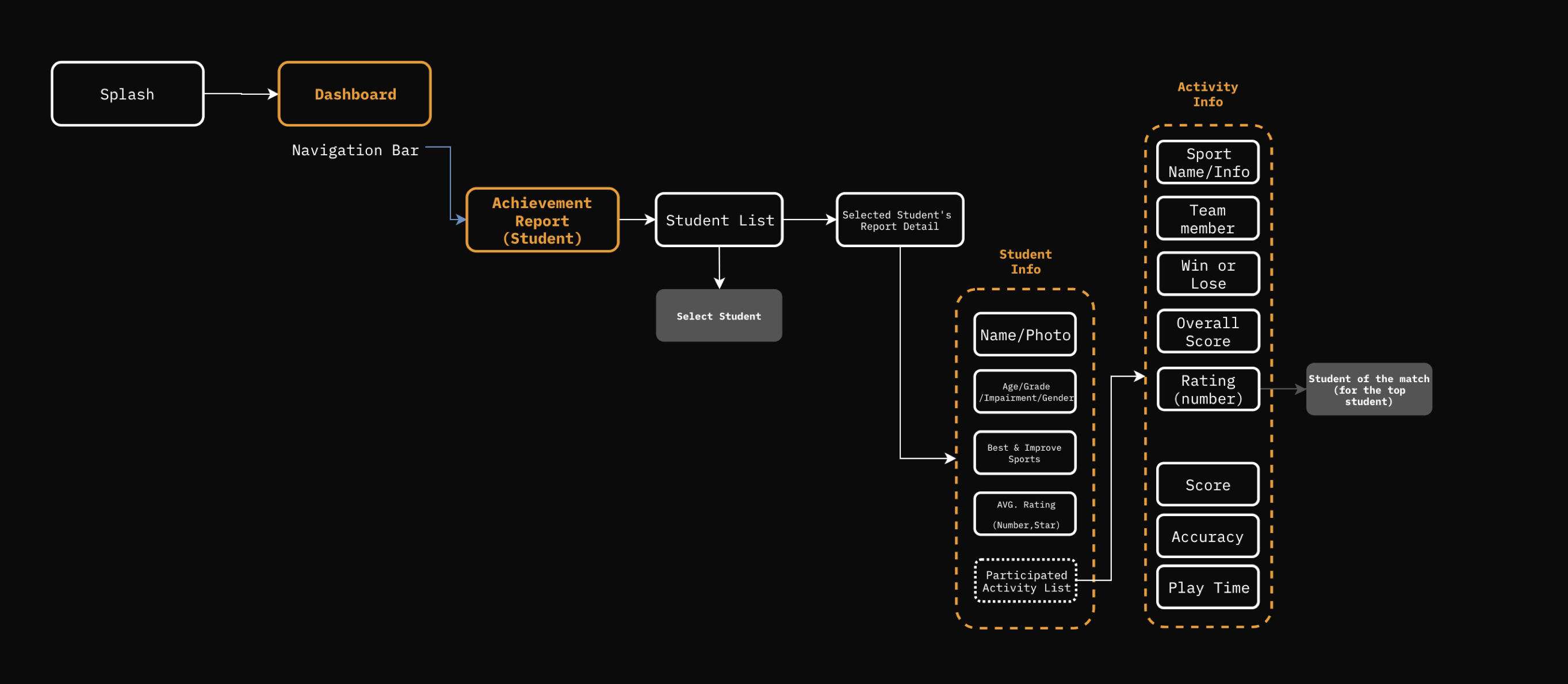
Sample Task 2: Seeing a student's performance in an earlier P.E. class.
One of the more frequent tasks that teachers might want to do with the interface would be to see previous performances of their students. To facilitate this, access to the information is provided higher up in the information hierarchy.

INFO ARCH FOR:
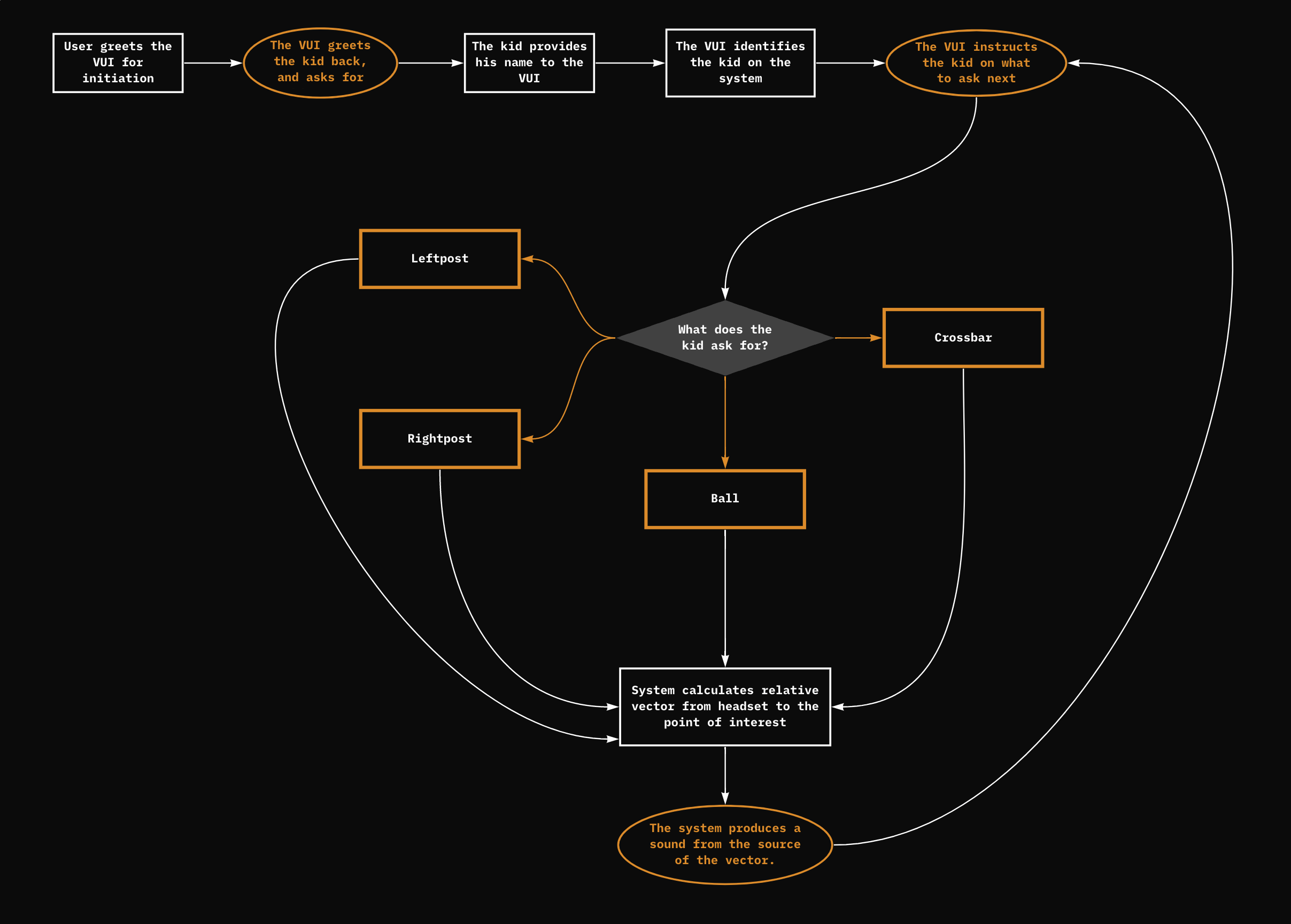
Information Architecture: Voice User Interface (VUI)
In order to develop a higher fidelity prototype of the VUI aspect of our proposed solution, we decided to simulate an artificial soccer match environment, and have it relay information to us based on voice interaction.
We worked on recreating the environment on p5.js and laid out a soccer penalty shootout environment digitally. We then prototyped the interaction between the VUI and a user by creating a chatbot. We used RiveScript to design the interaction between the bot and the user. With the chatbot ready, we used the p5.sound library to provide the output of the chatbot in audio format. We used the p5.speech library to enable the user to interact with the chatbot using audio input instead of textual input. The flow of the data through the prototype is as follows:

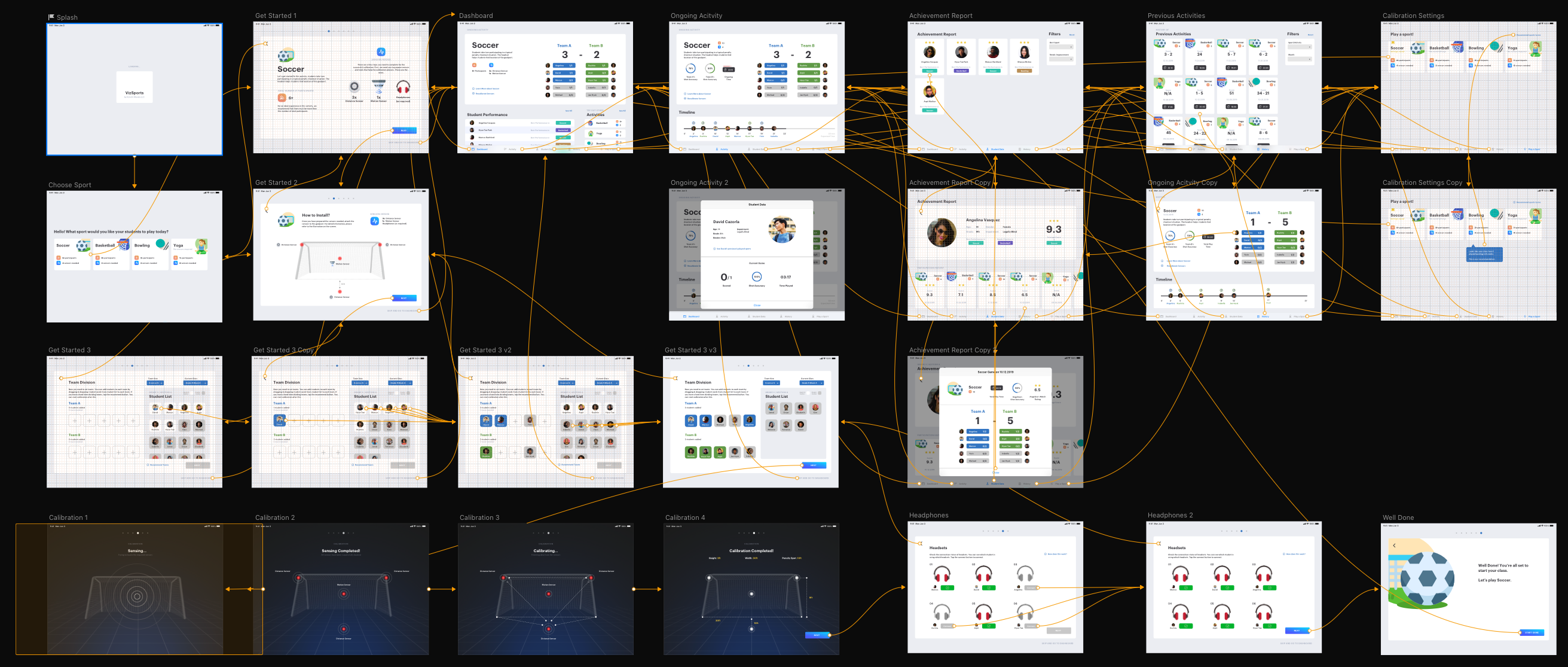
DEVELOPING
The Prototype
The Prototype
After evaluating the fit of our proposed ideas with the design area, we ranked each idea based on its practicality and creativity. Leaning heavily on the first idea (modular toolkit of sensors), we prepared sketches describing our idea. We added features and functionality to the initial idea and questioned our understanding of the idea itself. "Does this design alleviate the anxieties of our user group?", we asked ourselves.
PHASE 1:
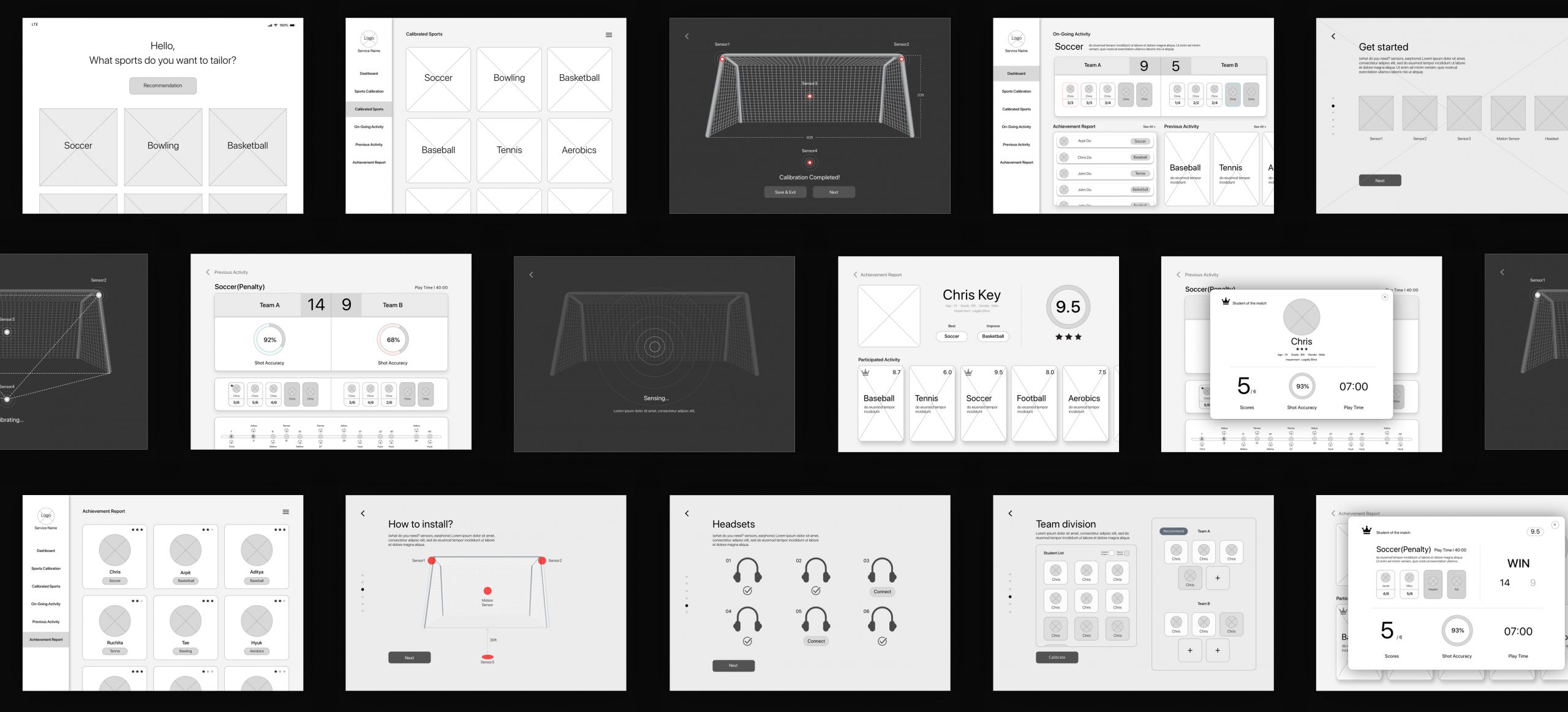
Using IAs, create Low-Fidelity Wireframes.

PHASE 2:
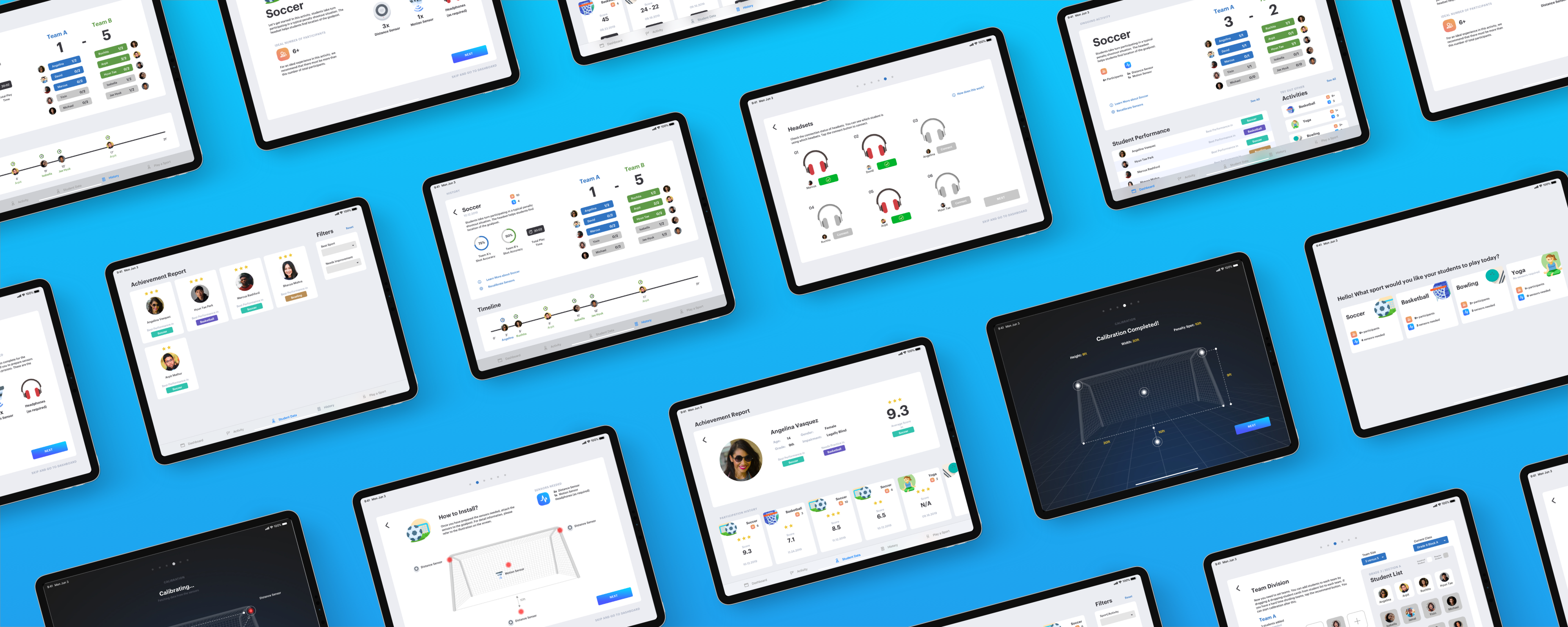
Translate wireframes into higher fidelity UI mockups.

PHASE 2:
Develop an interactive prototype suitable for evaluation needs.

VALIDATION AND
Design Evaluation
Design Evaluation
Each aspect of our proposed design underwent evaluation in the form of expert and user studies. This 'discount' evaluation was meant for us to understand the expected performance of the design in the real world. The end goal here was to understand the shortcomings in our design and propose changes for the next immediate iteration.
Continuing the trend of improving mundane routines, during my last day at the office, I replaced the regular tea biscuits with Oreos! Hearing back pleasantries from the PMs and the Community Managers was delightful.
PHASE 1:
Evaluating the tablet application.
Understanding the usability issues and value provided to users.
Evaluating the tablet application. Understanding the usability issues and value provided to users.
USABILITY EXPERT EVALUATION:
PARTICIPANTS: 2
These experts included graduate HCI students with expertise in designing and evaluating user interfaces. They were familiar with the evaluation methods being used.
METHOD: COGNITIVE WALKTHROUGH
These experts were asked to perform certain tasks that a P.E. instructor might do with the tablet app. The main user flow to be tested here was the onboarding process. It was a think-aloud and was followed up with a set of questions.
USER-BASED EVALUATION:
PARTICIPANTS: 2
The participants had considerable experience teaching, including supervising the elementary P.E sessions. Both participants had experience in dealing with individuals with disabilities.
METHOD: TASK-BASED EVALUATION
Participants were made to interact with the prototype and perform actions similar to the one done in our expert evaluation. The team wanted to understand the perceived benefits/problems afforded by the interface to a teacher/course instructor.





PHASE 1:
PHASE 2:
Evaluating the sensors and headset VUI with a visually impaired teenager.
Is the voice interaction schema similar to the mental model of the user?
Evaluating the sensors and headset VUI with a visually impaired teenager. Is the voice interaction schema similar to the mental model of the user?
USER-BASED EVALUATION:
PARTICIPANTS: 1
One eighth grade schoolgirl who has been completely blind since birth. Her mother was accompanying her throughout the duration of the session.
METHOD: TASK-BASED EVALUATION
The participant was made to perform a few tasks related to the activities in a typical soccer P.E. activity. The session was a think-aloud with follow-up questions after each segment.
METHOD DETAILS:
First, the participant was made to wear the headsets and give feedback on the directional audio received on verbal request. We were looking for patterns in interaction and gauging the ability to accurately locate goalposts in the real world.
Then, we used a Wizard-of-Oz method of prototyping to mimic directional audio in the real world using Bluetooth-controlled speakers. The participant used this information in order to locate the direction of the goalposts.




From this particular session with the visually impaired participant, we learned a lot about how our design could be interpreted and used by the differently-abled population.
The team also met with a Training Specialist at the Center for Inclusive Design and Innovation (CIDI) at Georgia Tech. We demonstrated our solution through sketches and storyboards, and presented our prototypes to him, which was followed by an informal discussion. His feedback was especially relevant because he himself suffered from vision impairment, and he also has experience conducting mobility training for children with vision impairment. We especially received comprehensive feedback pertaining to the audio feedback provided to students with impairment.
CHANGES FOR THE
Future Iterations
Future Iterations
At this point, we decided to conduct a Secondary Research to uncover the scope and possibilities hidden behind our problem statement. We went through research papers, news articles, videos, etc. to understand the prominent difficulties that people with visual impairment face.
NOTABLE CHANGES
[1]
IMPROVEMENT #1
From the user study, we learned that impaired individuals would repeatedly request the same command over time. Changing the positional beeps location the goalpost to being continuous beeps was a clear recommendation. This was also highlighted by the accessibility expert during the expert feedback session.
[2]
IMPROVEMENT #2
We learned that a coping mechanism used by visually impaired individuals is to align their body with their intended direction. Our prototype could potentially provide positional audio from the center of the goal, improving on the existing features.
[3]
IMPROVEMENT #3
Our implementation of the 3D positional audio in a Unity scene was not technologically satisfactory to use for the participant. The'left' and 'right' sound sources were easy to distinguish. However, the 'front' and 'back' directional audio was muddled and unclear to the participant.
To know about how this project shaped my design process, reach out to me at kundu@gatech.edu.
To know about how this project shaped my design process, reach out to me at kundu@gatech.edu.
CONNECT WITH ME ON [LINKEDIN] [INSTAGRAM]
CONNECT WITH
ME ON
[LINKEDIN]
[INSTAGRAM]